The Files sectionFiles
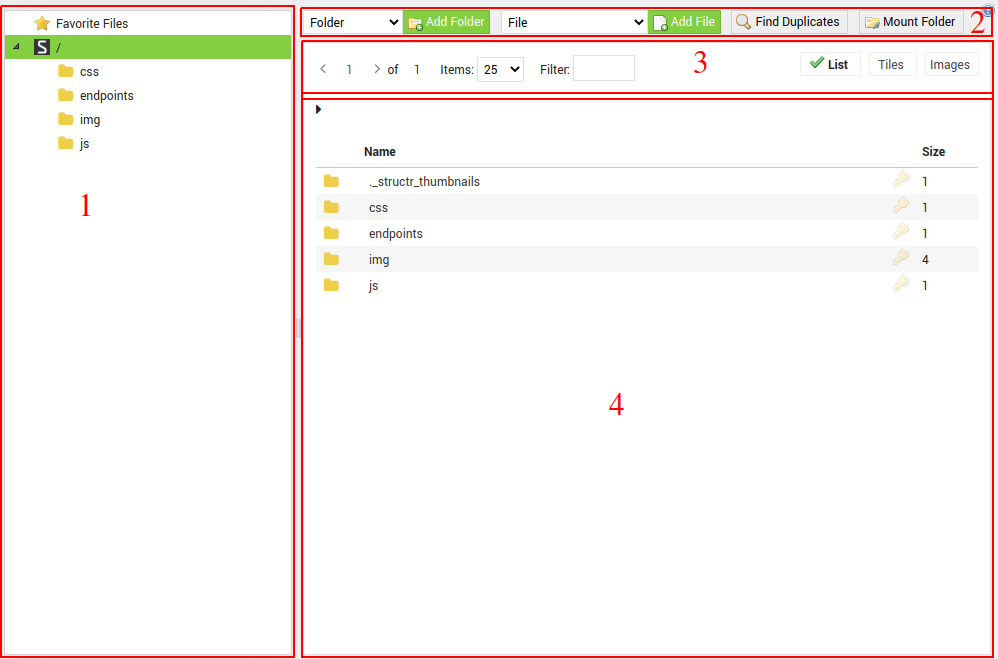
Structr provides a virtual file system to manage all application relevant files and folders. You can access it from the Files section. The File section can be divided into four areas:

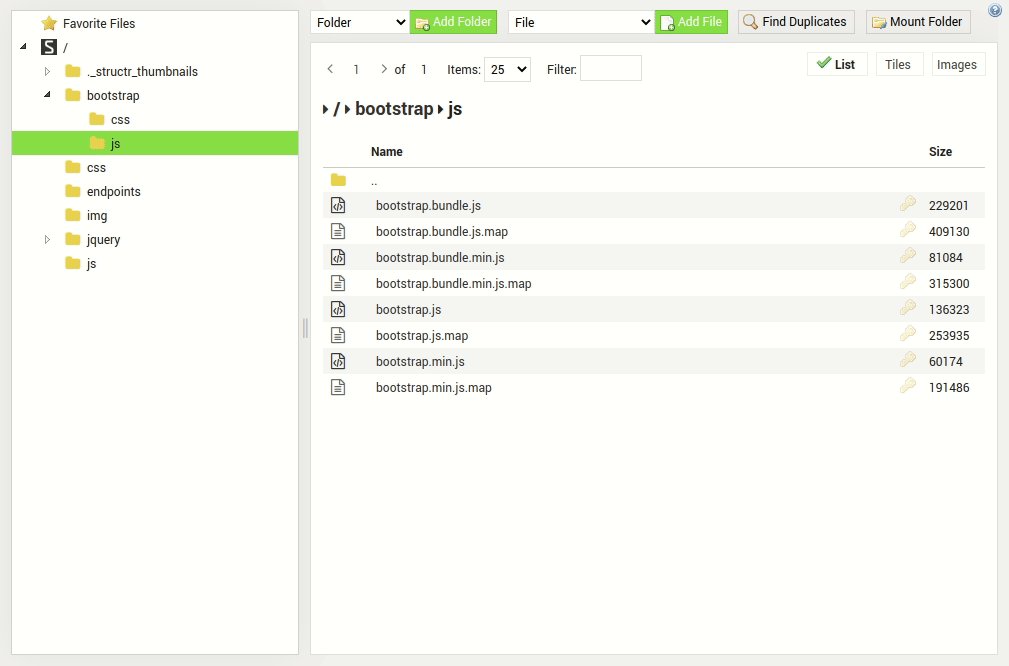
File Navigation
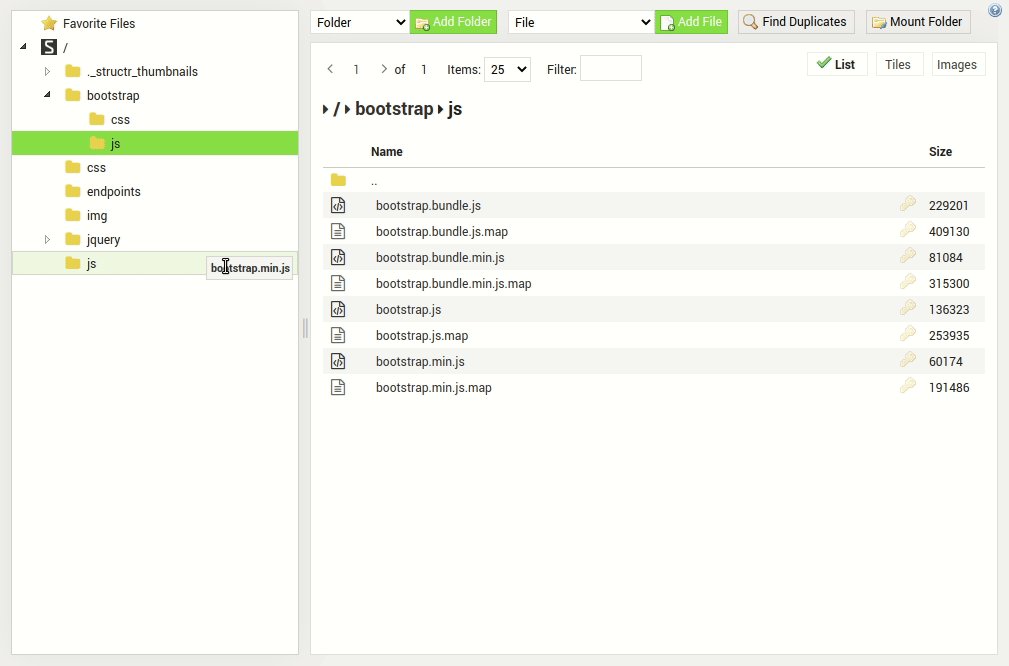
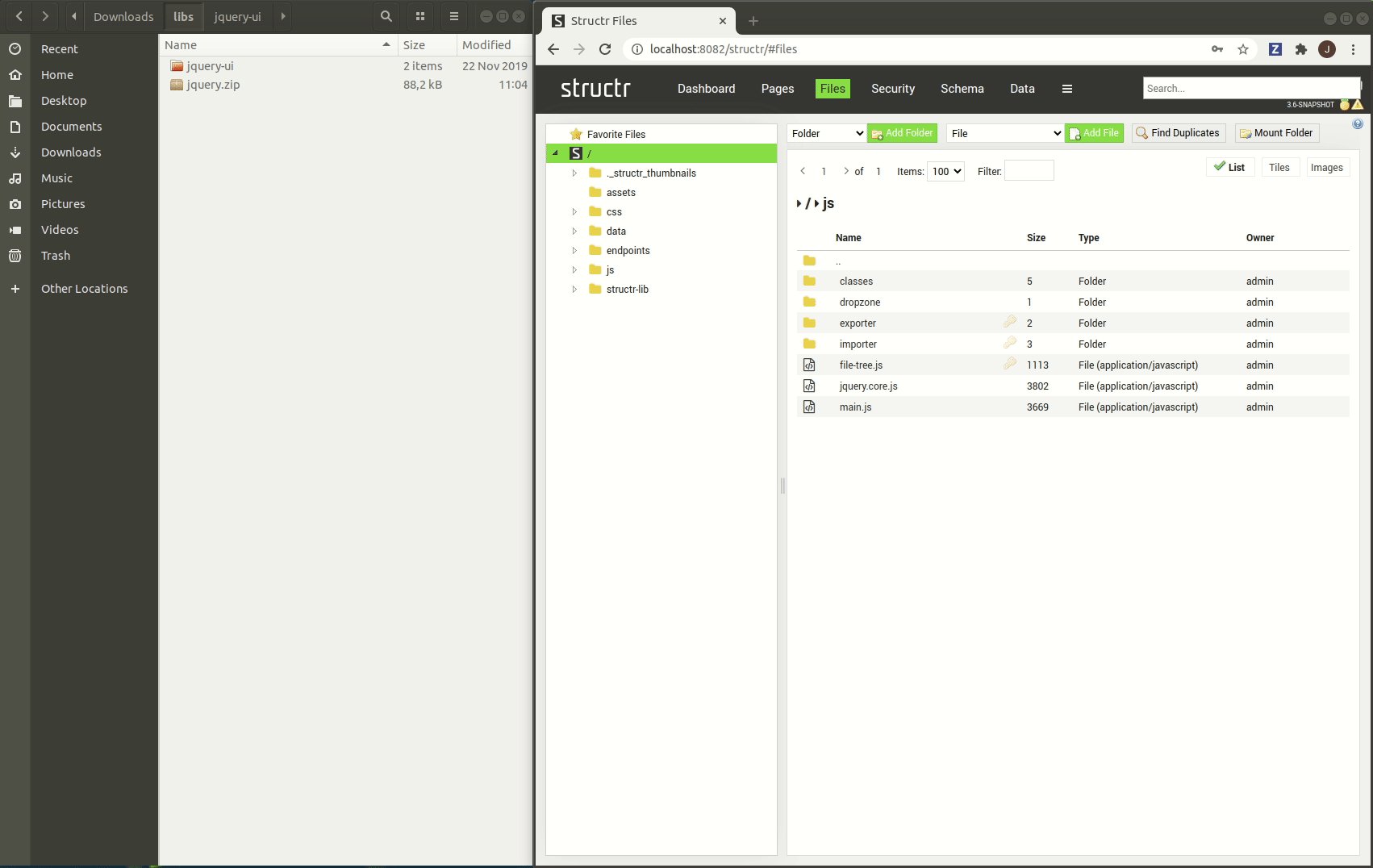
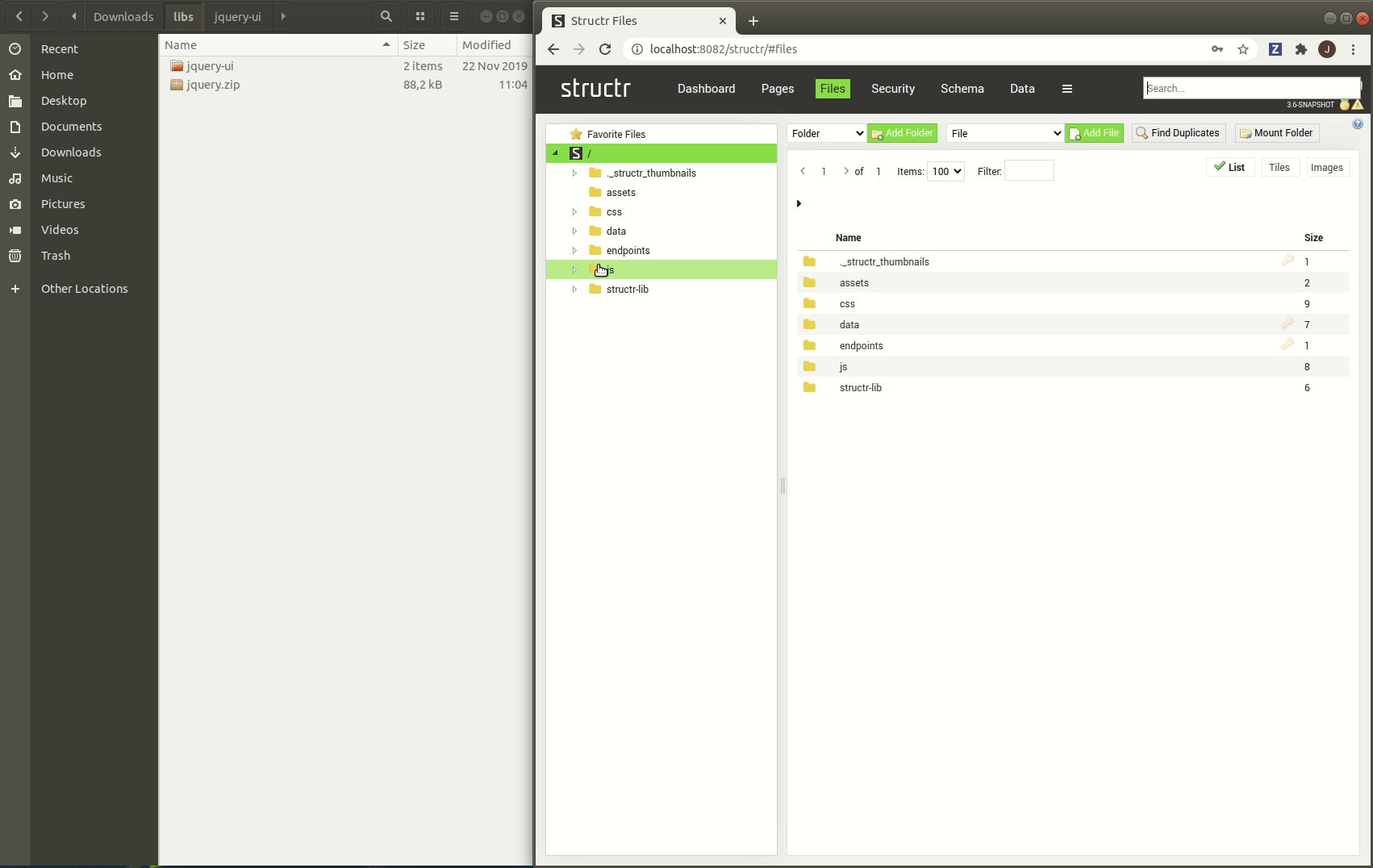
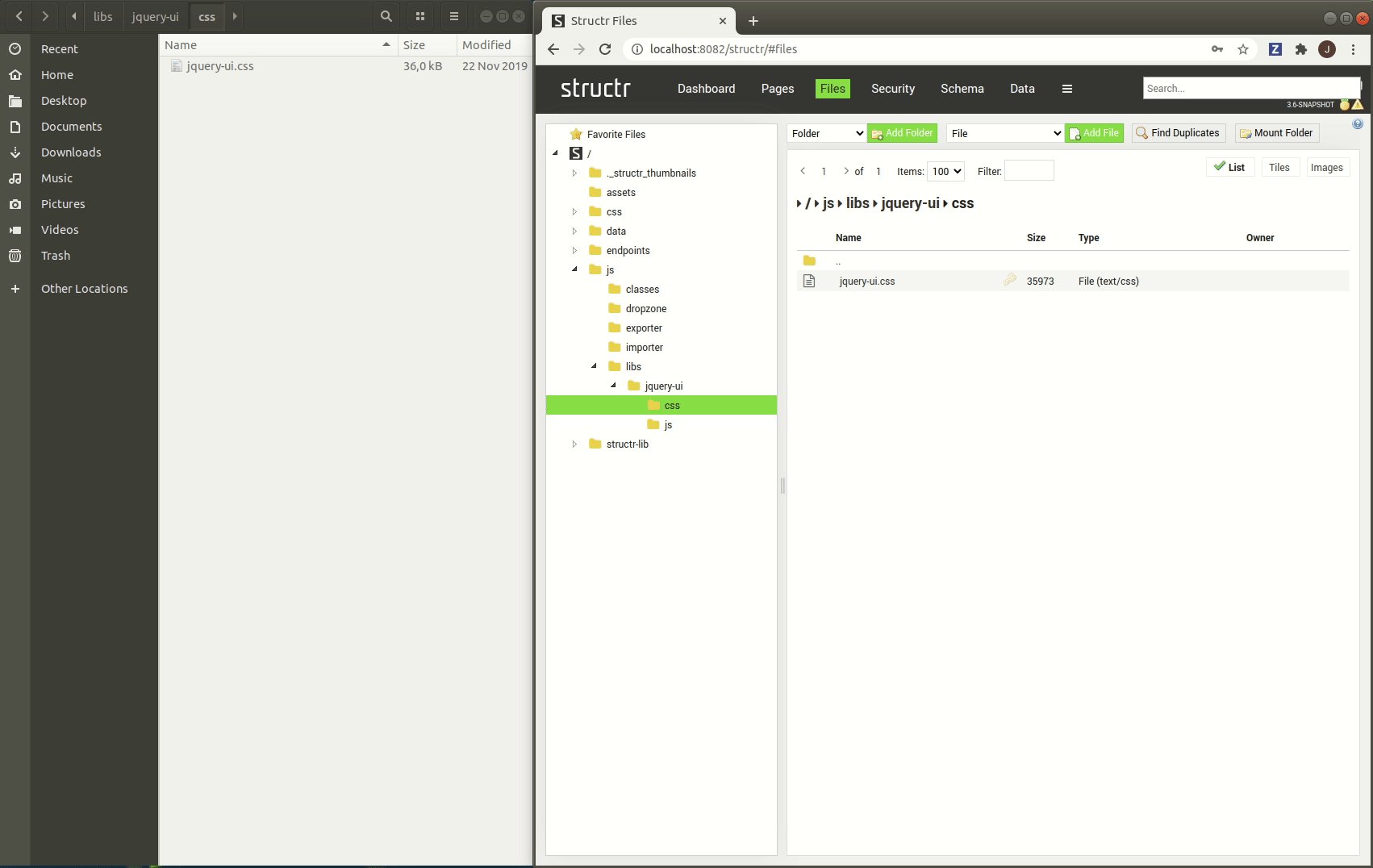
The file navigation provides an overview over the file and folder hierarchy. You can expand individual folders to view their subfolders. Additionally, you can drag files from the content area into another folder in the navigation menu to move the respective file as shown below.

Actions Section
From the actions section, the structr file system provides three actions:
| | Add folder |
| | Add file |
| | Mount folder |
The Add Folders and Add Files buttons create a new folder, respectively file, in the current directory. Both the folder and file are schema types in Structr, from which other types an inherit. Therefore, the drop-down menu in front of the buttons allows you to specify further which type of folder or file should be created. For instance, for the file Structr already provides the specializations Image, VideoFile, MinifiedCssFile and MinifiedJavaScriptFile which you can select when creating a new file.
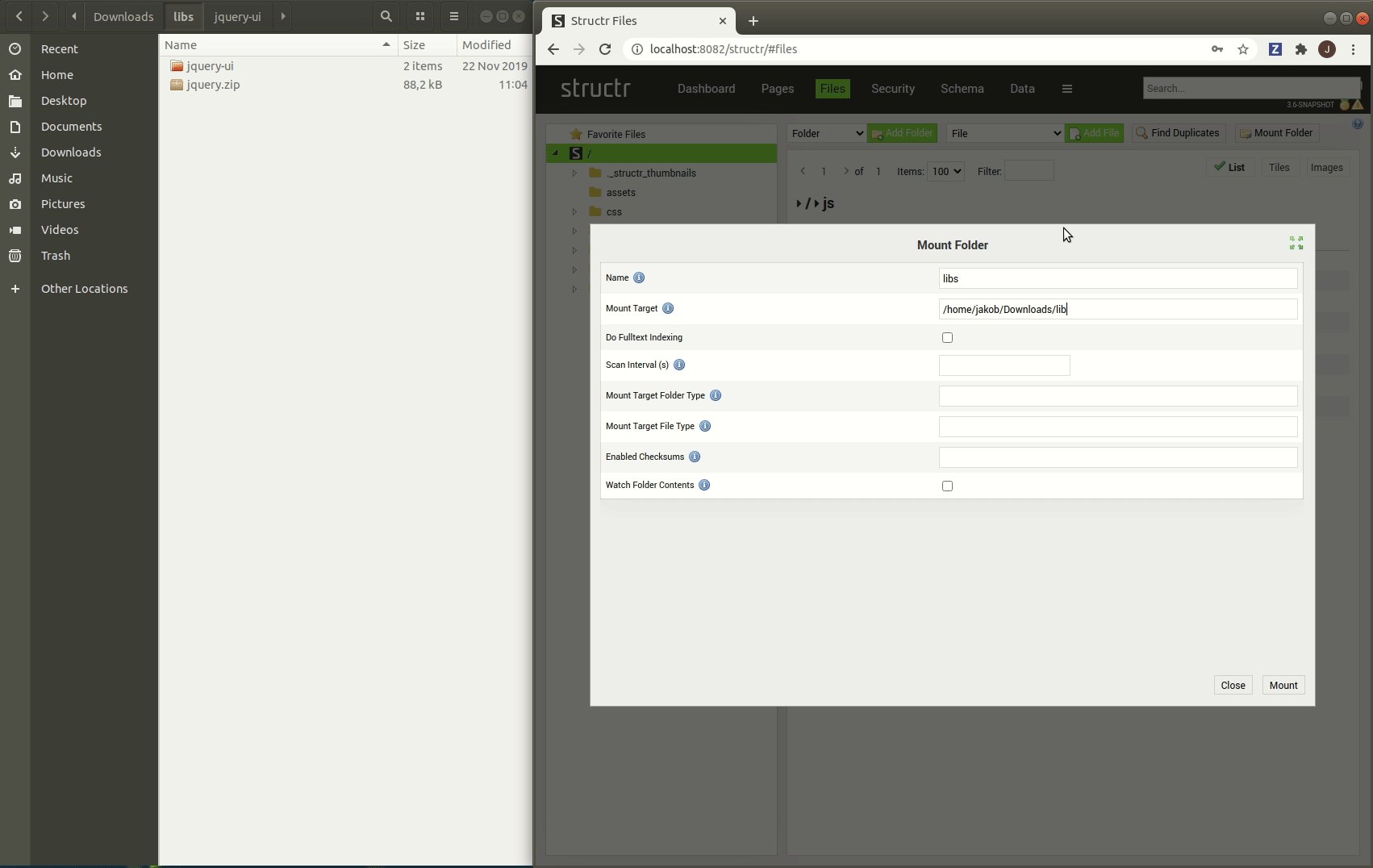
The Mount Folder button allows you to mount a folder from the operating system where Structr is hosted into Structr’s virtual file system. On pressing the Mount Folder button you are presented with a dialog that allows you to specify:
| Name | The name under which the folder is to be mounted into Structr’s virtual file system. |
| Mount Target | The full path to the directory on Structr’s host operating system. |
| Do Fulltext Indexing | If the files should be full text indexed. |
| Scan Interval(s) | The rate at which the mounted directory should be refreshed. |
| Mount Target Folder Type | The Schema Type under which Folders in the directory are to be mounted. |
| Mount Target File Type | The Schema Type under which Files in the directory are to be mounted. |
| Enabled Checksums | List of checksum types which are automatically computed on file creation. |
| Watch Folder Contents | Bidirectional synchronization of the files in the mounted directory. |

Pagination Menu
Below the actions section you can find the pagination menu. It allows you to navigate more easily through folders containing a large number of files and subfolders. In particular, you can select the number of items to be displayed on one page and browse through the individual pages. Additionally, you can filter the items.
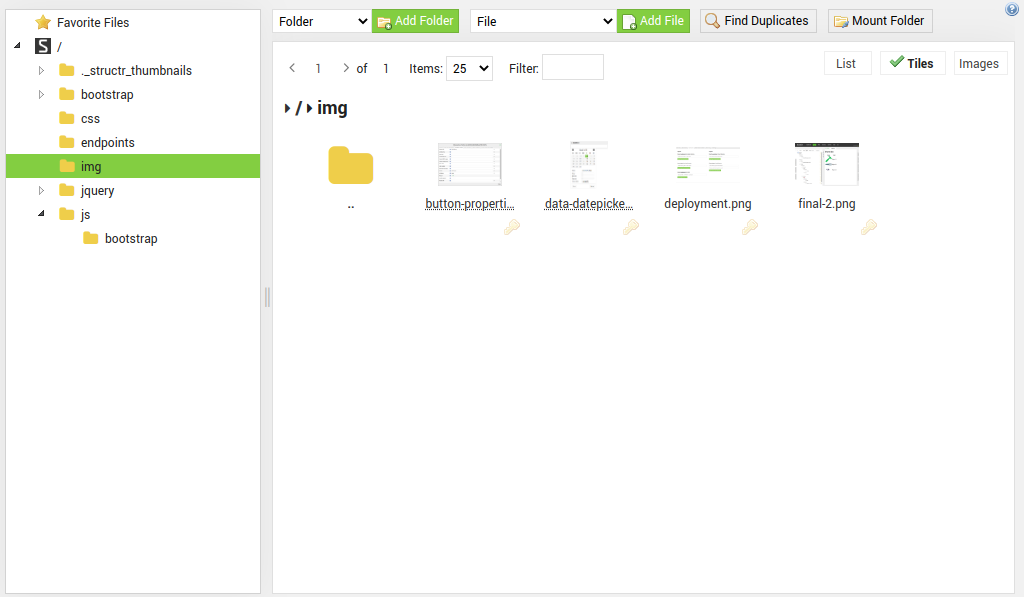
For previewing special files such as images, it can be more convenient to browse through the items in the form of tiles, instead of a list. The buttons List, Tiles and Images allow you to change the way the items are displayed, as shown below:

Content of Current Folder
In the content area of the current folder all files and folders are listed with their respective:
| Size | for files this is the size in bytes, and for folders this is the number of subfiles and folders. |
| Type | the type of the folder or file (for files the filetype is also shown). |
| Owner | the user who owns the file or folder. |
Additionally, when you hover over a file or folder, buttons for the most common actions become visible:
| Icon | Action |
|---|---|
| | Open File’s content (and dynamic content) dialog |
| | Open Properties dialog |
| | Delete the File or Folder (with all it’s children) |
| | Open Access Control and Visibility dialog |
Edit File
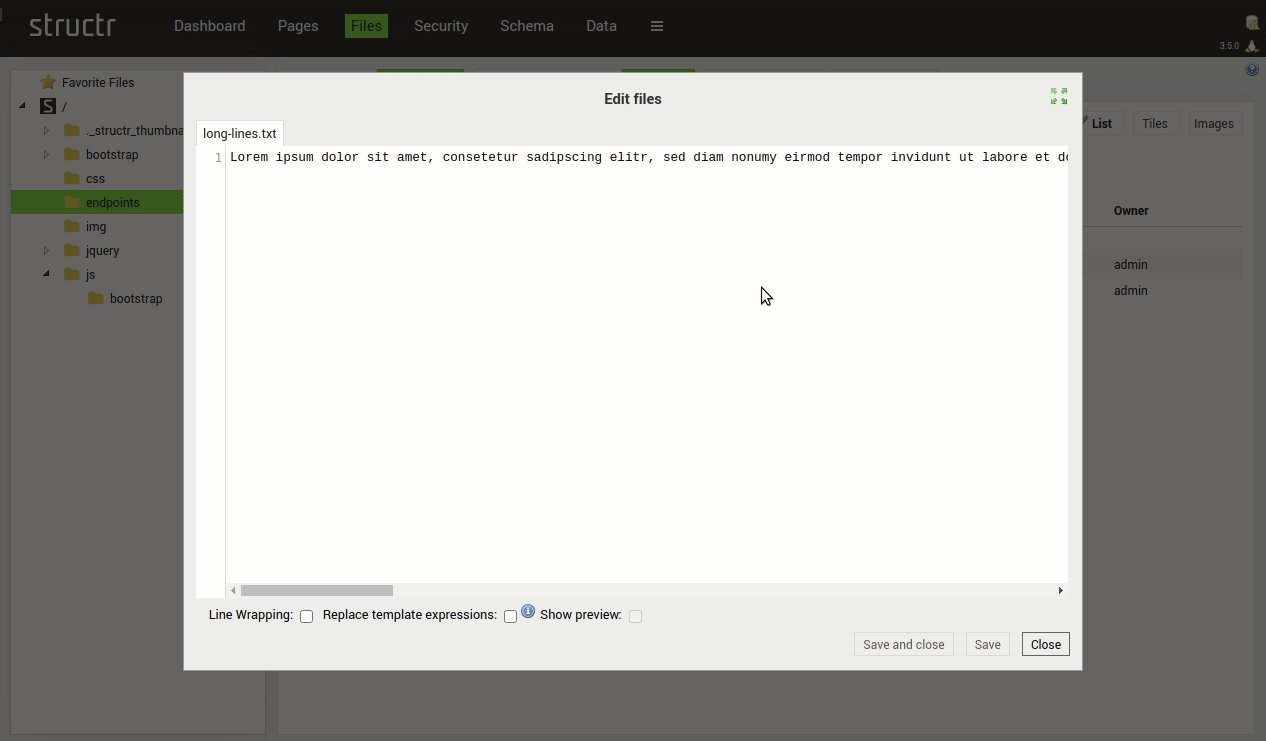
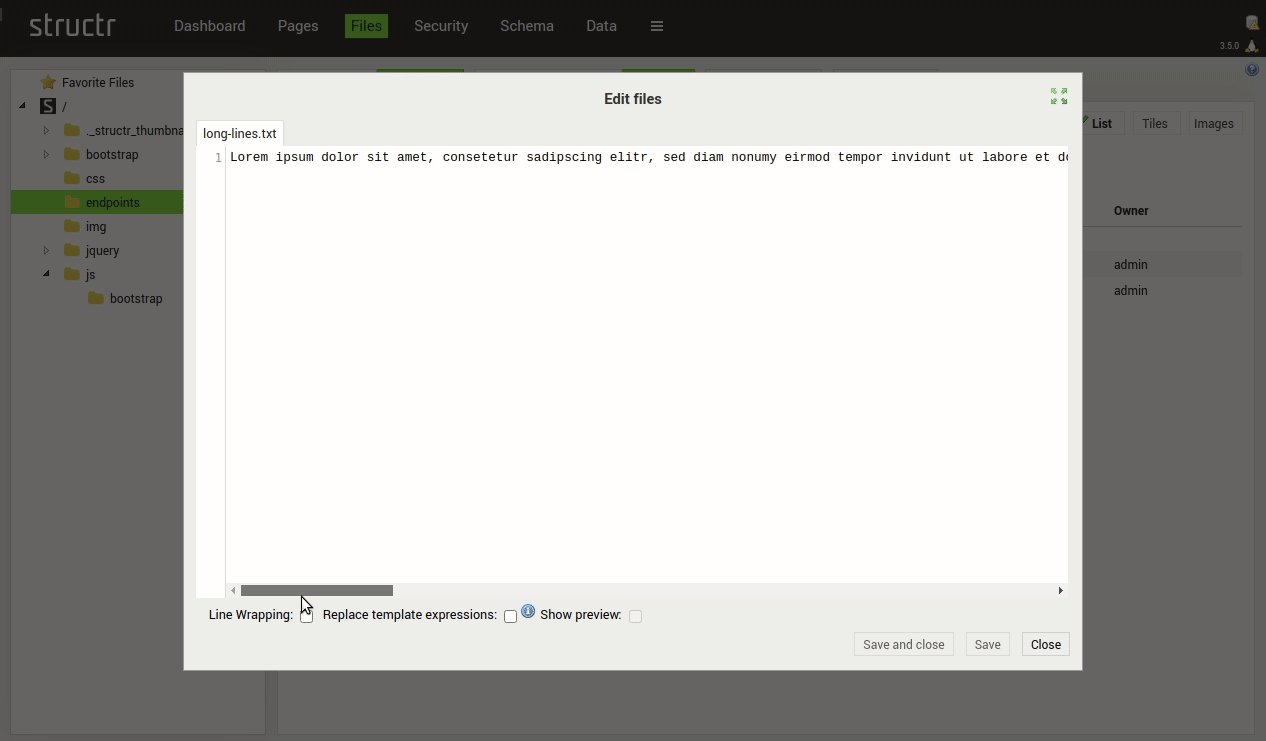
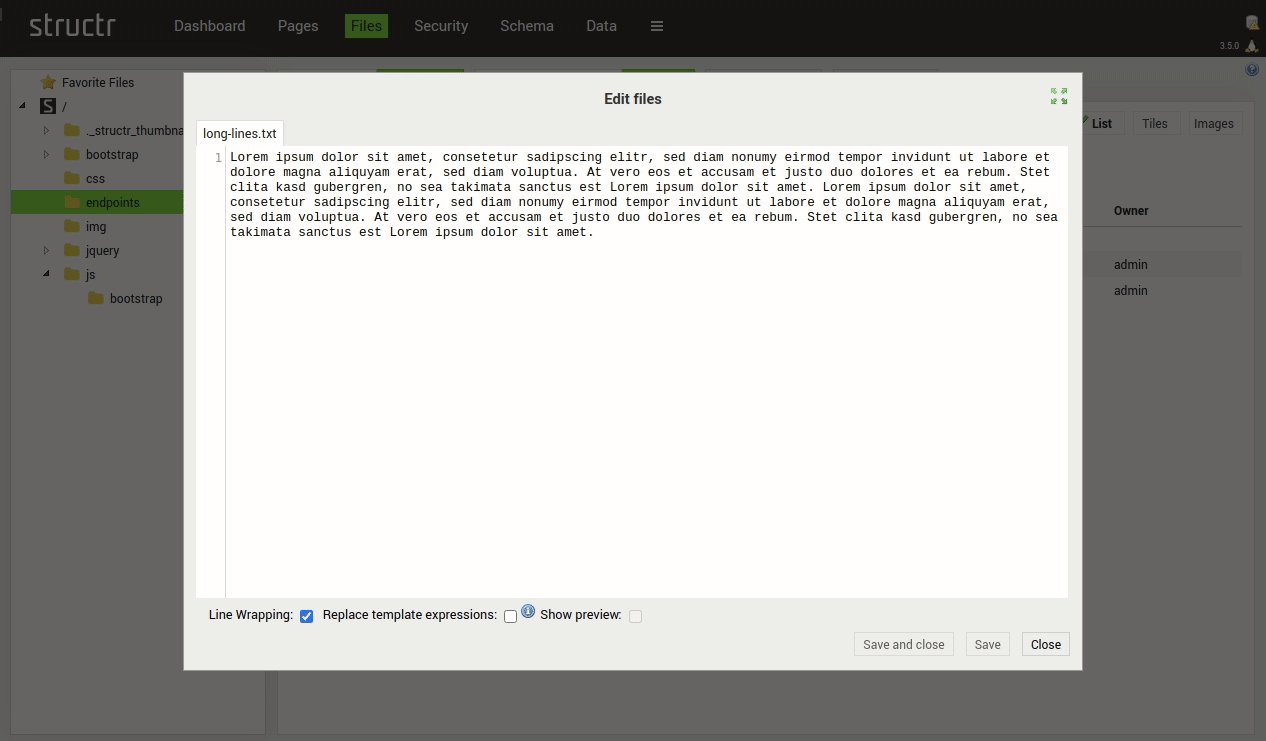
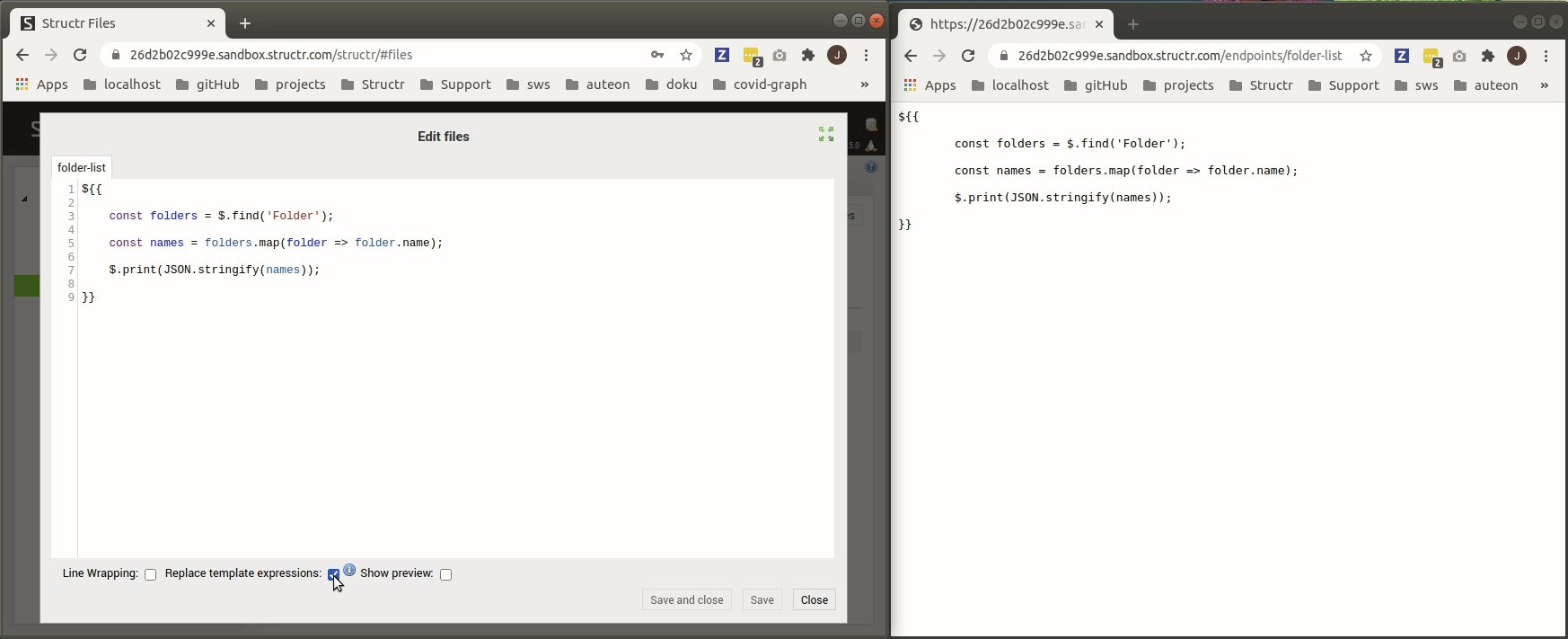
The edit button opens up a dialog to edit the files content. Additionally to editing the raw text of the file, you are presented with three additional configuration parameters namely: Line Wrapping, Replace <a data-id="c535223d2c1e409ebdcbbfcf1479c15f" class="mention">template</a> expressions and Show preview. The line-wrapping option controls how lines are handled that do not fit onto the page. Either a scroll bar at the bottom is provided to navigate the width of the document, or long lines are automatically wrapped at the end border of the dialog box.
Note that setting the Line Wrapping option does not change the file’s content. More precisely, no linebreaks are inserted into the file.

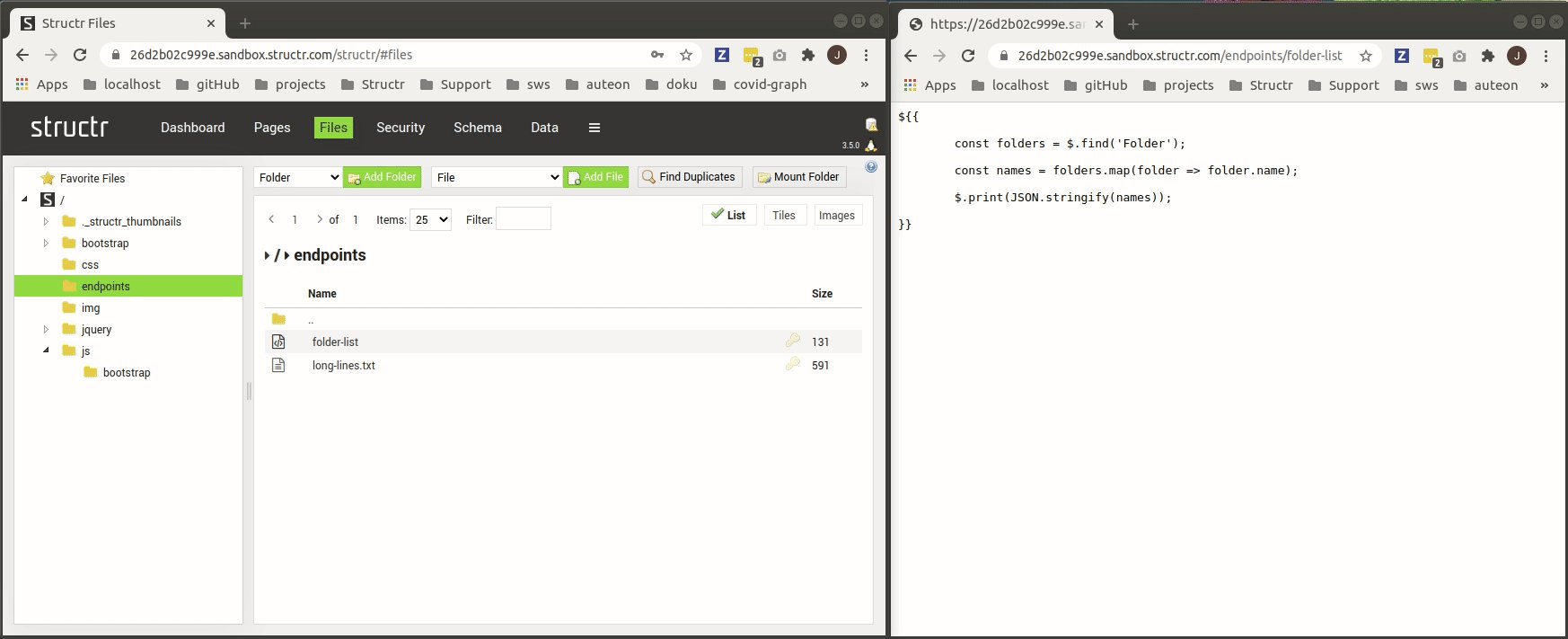
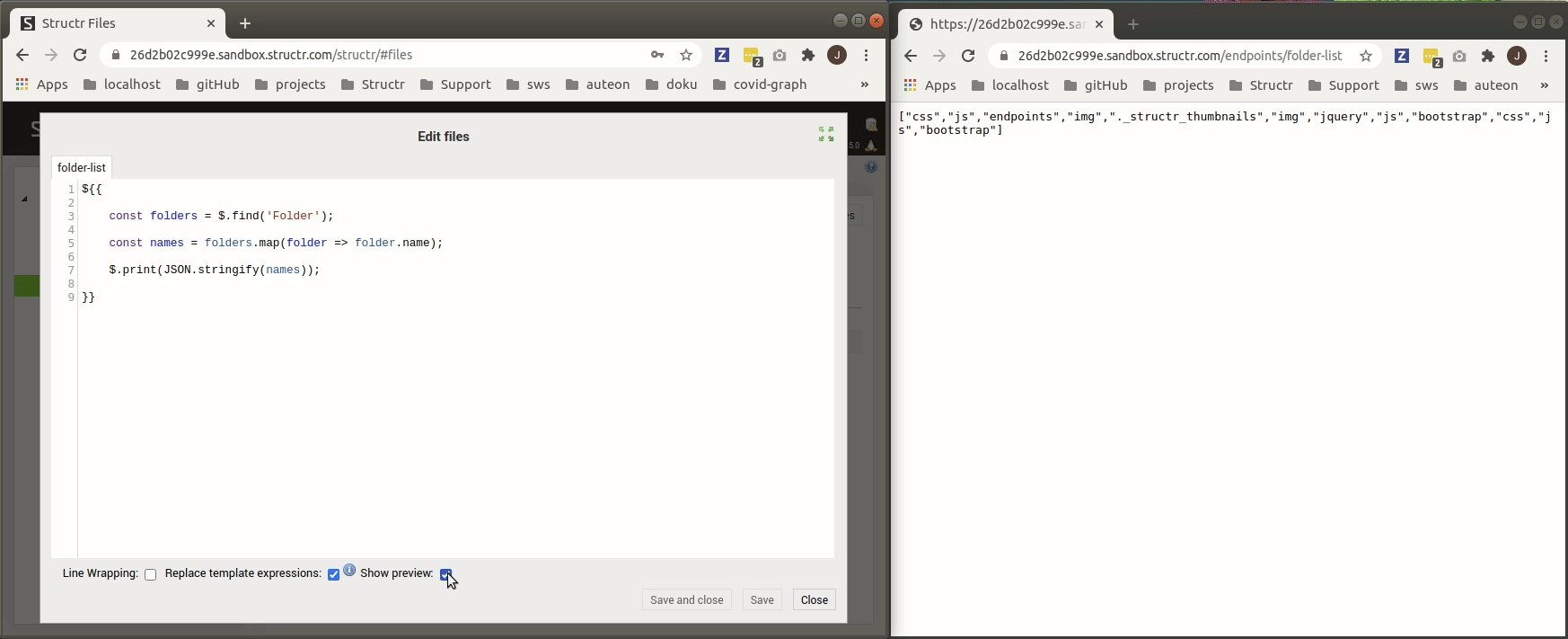
The other two parameters, Replace <a data-id="c535223d2c1e409ebdcbbfcf1479c15f" class="mention">template</a> expressions and Show preview, are used to configure so-called dynamic files. Additionally to storing static content, as in the case of the text file above, Structr also allows you to open a scripting context within a file and thus inject dynamically generated content. Such files, containing dynamically generated content, are referred to as dynamic files.
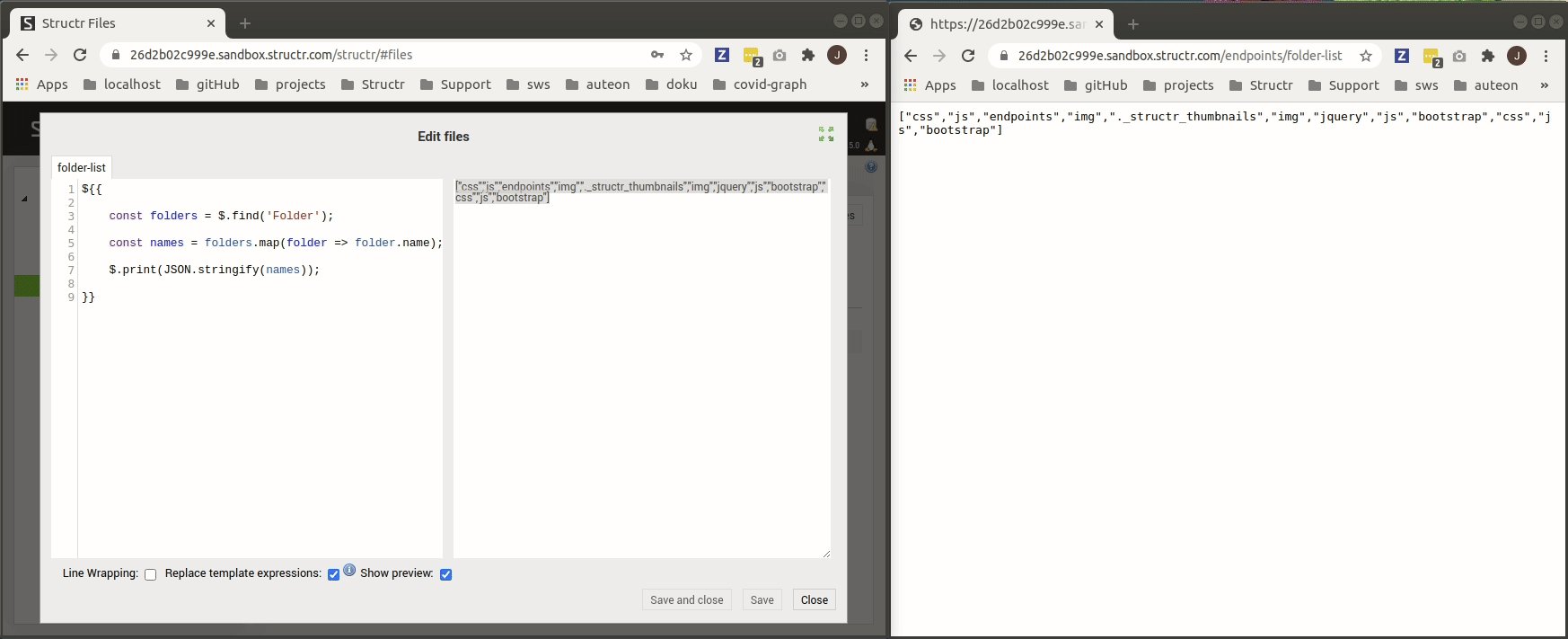
To mark a file as a dynamic file, you have to set the parameter Replace <a data-id="c535223d2c1e409ebdcbbfcf1479c15f" class="mention">template</a> expressions. This instructs Structr to evaluate the file as a script, instead of rendering it’s content statically. If you configure a file to be a dynamic file, the Show preview parameter allows you to render a preview of the dynamically generated content.

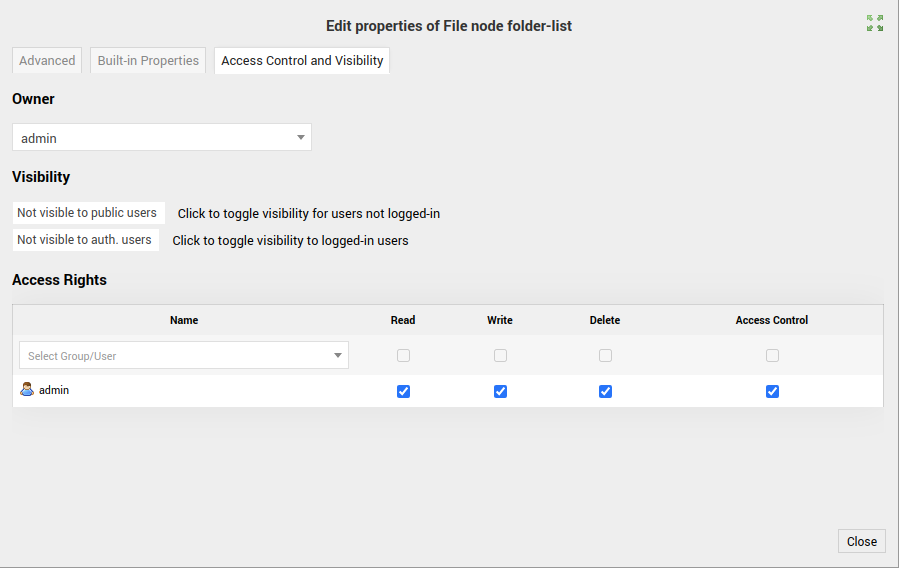
Edit Properties
The edit properties dialog is divided into the three tabs
Advanced
From the Advanced properties dialog you can access Structr’s automatic content extraction. The content extraction takes structured documents such as PDF files or images and splits them into structural elements such as pages and sentences, which can be accessed via the Schema types StructuredDocument and StructuredTextNode. You can trigger this content extraction via the Extract document content button (![]() ).
).
This is an Enterprise Feature and is not available in the Community Edition

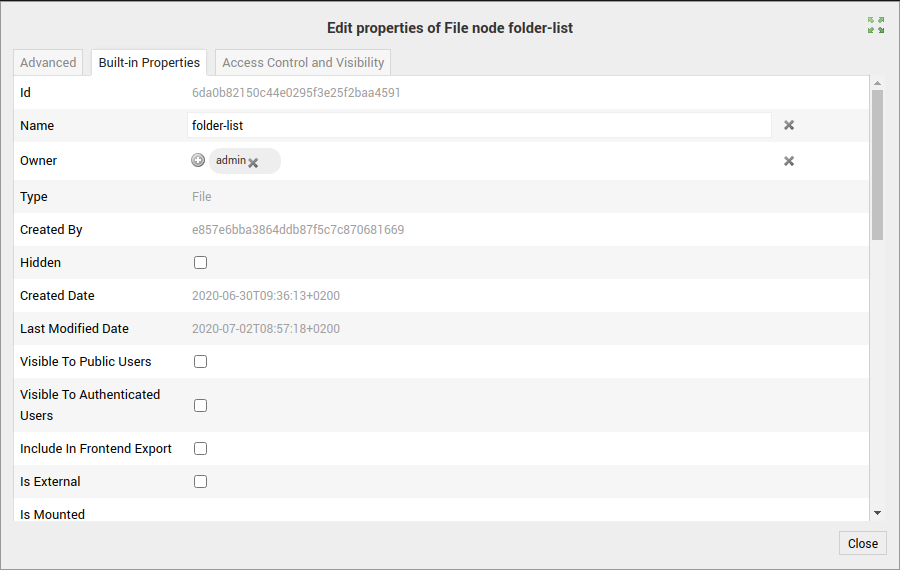
Built-in Properties
In general, the Built-in properties dialog allows you to modify the internal Structr attributes of a node or relationship. In the particular case of a file or folder, the following built-in properties are of particular interest:
| Key | Description |
|---|---|
| Include In Frontend Export | Should this file/folder (and all subfiles/-folders) be included in the deployment export. |
| Is Mounted | Is this file/folder mounted from the host file system. |
| Last Seen Mounted | if the folder is not mounted, when was it last mounted. |
| Use As Javascript Library | Is this folder used as a server-side javascript library. |
| Content Type | The content type of the given file. |
| Don’t Cache | Is Structr allowed to cache the given file. |
Using the Structr Built-in Function includeJs() you can include a javascript library into a scripting environment, allowing you to access the defined functions and variables. For this to work, however, the Use As Javascript Libarary flag of the included file has to be set.
The two properties Content Type and Don't Cache are particularly relevant for dynamic files. The content type controls which type of syntax highlighting is applied to the file’s content in the editing dialog, and the don’t cache property makes sure that the scripts in the dynamic file are evaluated every time it is accessed.

Access Control and Visibility
The Access Control and Visibility dialog provides access to the security settings of a node. In this dialog, you can set, edit or remove the owner of the node, set visibility flags and configure security releationships.